Styling the Gutenberg Columns Block
Joe Casabona examines how Gutenberg’s Columns block works.
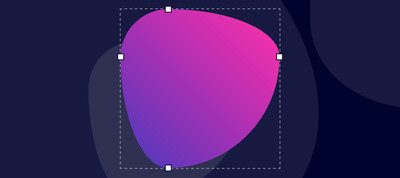
CSS border-radius Can Do That?
Nils Binder shows how to create interesting, organic-looking shapes by using border-radius slash syntax.
From Our Sponsor
HelloSign API: The Most Flexible eSign API
With our robust SDK, super clean dashboard, and world-class support, HelloSign API is sure to make your whole team happy.
Articles & Tutorials
Smart Bundling: How To Serve Legacy Code Only To Legacy Browsers
Shubham Kanodia explains why it’s time to rethink asset delivery for the modern web.
Negative Grid Lines
Michelle Barker shows how you can use negative line numbers to position grid items with CSS Grid.
Understanding the Difference Between grid-template and grid-auto
Ire Aderinokun explains the difference between explicit and implicit grids.
Unbuttoning Buttons
Scott O’Hara examines why is styling (or rather unstyling) the button element trickier than you might think.
Start Performance Budgeting
Addy Osmani explains why are performance budgets critical for building fast web experiences.
Promoted Link
Front-end as a service with Mason
Mason is the world’s first front-end-as-a-service platform that lets you build pixel-perfect UI, no coding required. Try it free today!
Tools
Favicon Checker
A simple online tool that helps you compare favicons on all major web browsers, including native dark and light modes.
Fancy Border Radius
An online generator to build organic-looking shapes using border-radius.
Inspiration
Animated 3D Unicycle Using CSS Transform & Perspective
Hai Le created an impressive 3D animated scene using pure CSS.
Until Next Week
Thanks for reading and thanks for your support, *|FNAME|*.
Happy coding,
Zoran Jambor
Until Next Week
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor
The post Issue #335 appeared first on PSD 2 WordPress.